jv9090
Lid-
Items
3.566 -
Registratiedatum
-
Laatst bezocht
Inhoudstype
Profielen
Forums
Store
Alles dat geplaatst werd door jv9090
-
startende UBUNTU
jv9090 reageerde op Peter uit Naaldwijk's topic in Archief Linux, Mac OS & andere besturingssystemen
Bedoel je de werkbalk Toepassingen bovenaan? Vanaf Ubuntu 10.10 werkt Ubuntu standaard met Unity en niet meer met Gnome. De interface ziet er dus anders uit. Normaal kan je in het inlog scherm wel nog kiezen voor de gewenste interface. Ubuntu maakt gebruik van LibreOffice als alternatief voor Microsoft Office. Voor de meeste programma's is dit een goed alternatief. Hun database programma is echter niet zo goed als Access. -
Bluetooth stick installeert niet automatisch
jv9090 reageerde op ElsV's topic in Archief Andere software
Onderaan bij "Enter Code from the image:" vul je de juiste letters en getallen in die worden vermeld in de afbeelding. Daarna klik je op download file. -
Krijg je een foutmelding als je een van deze sites bezoekt?
-
Bluetooth stick installeert niet automatisch
jv9090 reageerde op ElsV's topic in Archief Andere software
Deze reactie is onnodig in dit topic. Voordat we overgaan tot het sluiten van een topic kunnen we beter wachten op een reactie van de topic starter zelf. -
Klik rechtsbovenaan in het venster van Chrome op de sleutel. In het menu dat verschijnt kies je voor "Opties". Klik links in het menu op de optie "Geavanceerde instellingen" Klik in het onderdeel "Privacy" op de knop "Instellingen voor inhoud". Ga naar het onderdeel Javascript. Staat de optie "Alle sites toestaan javascript uit te voeren" aan?
-
Dezelfde vraag is inderdaad reeds in een ander topic gesteld. Dat topic stond als opgelost aangeduid, maar blijkbaar is het probleem nog niet in orde. Ik open het andere topic opnieuw en we gaan daar dus verder. Dit topic wordt gesloten.
-
De logjes worden door iemand anders gecontroleerd. Doe eens het volgende: Ga naar start -->typ in het zoekvak cmd en druk op enter. Je krijgt nu de command prompt te zien. Typ daar het volgende: netsh interface ipv4 show subinterfaces Druk op enter. Welke waarde staat er onder mtu bij de draadloze verbinding?
-
Minstens één. Als je router bijvoorbeeld vier poorten heeft kan je hier vier computers op aansluiten. Als je draadloos met de router verbinding maakt wordt er immers geen poort gebruikt. Door op één van de poorten een switch aan te sluiten kan je het aantal computers dat wordt aangesloten op het netwerk nog uitbreiden.
-
Geraak niet op gedeelde harde schijf via draadloos netwerk.
jv9090 reageerde op Stimulax's topic in Archief Internet & Netwerk
En hoe heb je het nu gedaan? Zijn alle pc's rechtstreeks met de server verbonden of staat er een switch tussen. Welk besturingssysteem draait op de server: windows server 2003/2008? Als de fileserver ook dienst doet als router/dhcp-server kan je het ip op volgende manier verkrijgen: Voor windows 7: ga naar start -->in het zoekvak typ je cmd. Typ nu ipconfig /all In xp: ga naar start -->uitvoeren. Typ cmd en druk op enter. Typ nu ipconfig /all Bij default gateway staat dan het ip van de server. Staat er bijvoorbeeld bij default gateway het ip-adres 192.168.101.11 dan kan je de schijf benaderen via \\192.168.101.11\naam_schijf -
Staat de opstartvolgorde in je bios nog correct. PXE verwijst immers naar het opstarten via een netwerk. Om in je bios te geraken moet je tijdens het opstarten de toets DEL of ESC ingedrukt houden. Meestal krijg je hier een melding van. Zie je deze niet geef dan even de naam van de fabrikant van het bios mee. Het logo hiervan verschijnt eveneens tijdens het opstarten van je pc. De opstartvolgorde kan je best als volgt zetten: 1 cd/dvd-rom 2 harde schijf 3 de rest Zet de opstartvolgorde als volgt:
-
verbeteren website by Yola
jv9090 reageerde op Koeno Jansen's topic in Archief Website Hulp & Scripts
Niet als je de code uit het txt-bestand dat ik als bijlage bij een van mijn vorige berichten hebt geplaatst overneemt. -
verbeteren website by Yola
jv9090 reageerde op Koeno Jansen's topic in Archief Website Hulp & Scripts
Zelf heb ik geen account bij Yola. Kan je de code niet aanpassen via de html-widget: Adding HTML -
verbeteren website by Yola
jv9090 reageerde op Koeno Jansen's topic in Archief Website Hulp & Scripts
Om de code aan te passen moet je uiteraard ingelogd zijn. In de bijlage (aangepasteversie.txt) staat de aangepaste code. Je kan deze dus gebruiken om je huidige code aan te passen. Hiervoor moet je waarschijnlijk inloggen bij Yola en de nodige aanpassingen doorvoeren. -
verbeteren website by Yola
jv9090 reageerde op Koeno Jansen's topic in Archief Website Hulp & Scripts
Waar zou ik moeten ingelogd zijn? Je website is toch openbaar? Ik heb je code, die behoorlijk slordig is opgesteld, eens bekeken en de fouten er uit gehaald. Er kwam telkens dezelfde fout voor: je sloot je tags niet af. Als je gebruik maakt van xhtml is dit wel een vereiste. Een aantal fouten en de juiste versie: <img class="statcounter" src="http://c.statcounter.com/6724521/0/a277f4f9/1/" alt="tumblr site counter" > --> <img class="statcounter" src="http://c.statcounter.com/6724521/0/a277f4f9/1/" alt="tumblr site counter" [b]/[/b]> acryl op linnen 60x80cm<br> --> <br [b]/[/b]> <p><br></p><p><br></p><p><br></p> --> <p><br [b]/[/b]></p><p><br [b]/[/b]></p><p><br[b] /[/b]></p> De laatste code in mijn voorbeeld draagt goed bij tot de slordigheid van je code. In bijlage staat de aangepaste versie van je code. aangepasteversie.txt -
verbeteren website by Yola
jv9090 reageerde op Koeno Jansen's topic in Archief Website Hulp & Scripts
Als je ons het adres van de website geeft kunnen we je proberen te helpen. -
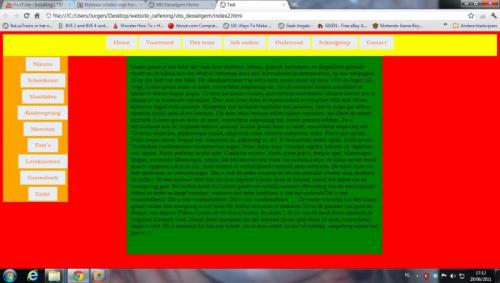
Die kleuren in mijn voorbeeld zijn enkel om duidelijk aan te tonen uit hoeveel "delen" mijn voorbeeld bestaat. Als ik slechts één kleur neem als achtergrond dan krijg je een webpagina waarvan je denkt dat deze uit één deel bestaat en dan krijg je een veel mooier resultaat natuurlijk. Je eerste voorbeeld, zonder te centreren, geeft zowel in chrome als internet explorer(8) quasi hetzelfde resultaat. Problemen met browsers die de code verschillend interpreteren zijn niet altijd uit te sluiten. Met de nieuwe versie van HTML, versie 5, zou dit wel gaan verbeteren. Een goede website die ik vaak heb gebruikt om iets bij te leren is de volgende: http://www.sceneone.nl/. Daar leer je stap voor stap een website maken via html en css en wordt ook het idee van het centreren uitgelegd.
-
Dan zou ik voor een "losser" ontwerp kiezen. Daarmee bedoel ik een ontwerp waarbij je niet te veel moet prutsen om geen overlappingen te krijgen van je div's. Ik ben geen expert op vlak van html en css, dus misschien bestaan er wel elegantere oplossingen voor je probleem. In bijlage staat een screenshot van een ontwerp dat ik eens heb gemaakt, misschien is dat iets voor jou. Aan de hand van het kleurgebruik kan je duidelijk zien waar de verschillende div's zich bevinden. Uiteraard kunnen de div's nog worden verplaatst.
-
Gebruik je Internet Explorer of Firefox? De code die ik heb geschreven is enkel getest op de browser Chrome en daar sluiten alle div's op elkaar aan. Zoals ik eerder al zei is het niet altijd even makkelijk werken op de manier die jij voor ogen hebt met je div's. Als je het echt wil op die manier ga je wat moeten experimenteren met de afstanden(in pixels) van alle div's.
-
Inhoud html-bestand: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <title>De Beatrijsroedel</title> <link rel="stylesheet" type="text/css" href="voorbeeldcss.css" /> </head> <body> <div id="wrapper"> <div id="header">Hier komt de header</div> <div id="boven"><a href="?page=testfile">Testlinkje</a></div> <div id="content"> Hier komt de inhoud</div> <div id="links">Links</div> <div id="rechts">Rechts</div> <div id="onder">Onder</div> </div> </body> </html> Inhoud css-bestand. Sla volgende code op als voorbeeldcss.css via kladblok. Kies bij Opslaan als voor "Alle bestanden": body { background-color: #333; margin-left: 0px; } #wrapper { width: 800px; background: #333; margin: 0 auto 0 auto; } #header { background: #000; border-width: 0px; height: 120px; width: 900px; top: 20px; position: absolute; } #boven { background: yellow; border-width: 0px; height: 30px; width: 900px; top: 140px; position: absolute; } #content { background: #fff; border-width: 0px; left: 447px; height: 600px; width: 540px; overflow: auto; top: 170px; position: absolute; } #links { background: #0066FF; /*blauw*/ top: 170px; width: 180px; border-width: 0px; height: 600px; position: absolute; } #rechts { background: #0066FF; /*blauw*/ top: 170px; width: 180px; border-width: 0px; left: 986px; height: 600px; position: absolute; } #onder { background: #9900FF; top:770px; height: 30px; width: 900px; position: absolute; }
-
Voer toch eerst maar eens de instructies uit die in bericht 26 worden beschreven. Daarna zien we wel verder.
-
Bedoel je een containerdiv? Hiermee wordt een allesomvattende div bedoeld. Met zo'n div kan je bijvoorbeeld bepalen dat alle tekst van je webpagina moet gecentreerd worden. Ik heb dit toegepast op jou voorbeeld( via een div met de naam "wrapper")In de bijlage zal je zowel een html als css bestand vinden. Lay-out en inhoud van je webpagina zijn dus al gescheiden. Verder heb ik je code gedeeltelijk "opgeruimd". Je html-bestand bevatte immers twee keer een doc-type, header en body. Je zal in het css-bestand zien dat alle div's van je pagina's tot op de pixel zijn geplaatst. Dit is niet de ideale manier van werken, maar zo kan het misschien wel duidelijker worden voor je wat er wordt bedoeld met een containerdiv. Pak de zip-map uit om het voorbeeld te kunnen bekijken. voorbeeld.zip
-
Kan je eens je html en css-bestanden als bijlage toevoegen. Zo kunnen we beter nagaan wat de oorzaak is van het probleem.

OVER ONS
PC Helpforum helpt GRATIS computergebruikers sinds juli 2006. Ons team geeft via het forum professioneel antwoord op uw vragen en probeert uw pc problemen zo snel mogelijk op te lossen. Word lid vandaag, plaats je vraag online en het PC Helpforum-team helpt u graag verder!