-
Items
1.276 -
Registratiedatum
-
Laatst bezocht
Over leroy
- Verjaardag 02-11-1990
Profiel Informatie
-
Geslacht
Geen info
-
Land
Geen Info
PC Specificaties
-
Besturingssysteem
Windows 8.1 N Professional x64
-
Moederbord
Asrock 970 Extreme 3 R2.0
-
Processor
AMD FX-8350 Eight-Core Black Editon (AM3+)
-
Geheugen
2x CORSAIR 4GB DDR31600
-
Grafische Kaart
ATI Radeon HD7790 (1GB)
-
Harde Schijf
Samsung SSD 840 & HDD (1TB)
Contact Info
-
Website URL
http://www.leroybaeyens.nl
PC Ervaring
-
PC Ervaring
Geen Info
Recente bezoekers van dit profiel
De recente bezoekers block is uitgeschakeld en zal niet meer getoond worden aan gebruikers.
leroy's prestaties
-
Gezien deze bron (https://wiki.creativecommons.org/wiki/Marking_Works_Technical) kun je met objecten (zoals afbeeldingen/video's) een licentie notice eronder zetten. Zie het kopje "Included Objects". Na wat verder op de creativecommons website te hebben gekeken zie ik dat ze een nieuwe search engine hebben. Dus ik heb de dom van berlijn opgezocht daarin en kwam bijvoorbeeld op deze foto terecht. https://ccsearch.creativecommons.org/photos/b7cdf50a-7c6e-45a6-aa60-6c9b3cf1f718 Aan de rechterkant onder "PHOTO ATTRIBUTION" heb je een knopje "Copy to HTML". Dan kopieer je gelijk de tekst (als html) die je onder de afbeelding kunt plaatsen.
-

Gallerij op website traag. Laad niet in php script
leroy reageerde op kunoke's topic in Archief Website Hulp & Scripts
Het heeft helemaal niets met CSS te maken, dat kan ook helemaal niet. Voor zover ik kan zien komt het o.a. door de owl carousel library die je gebruikt. Misschien komt het door een mismatch in versies van andere libraries, omdat ze misschien niet met elkaar werken, maar dat kan ik niet zien. De reden waarom je website nu niet werkt, is omdat er in javascript iets van een loop-event ontstaat, maar waarom zou ik niet weten. Omdat je een scala aan front-end libraries gebruikt, zonder dat je weet of die libraries wel met elkaar werken, zou ik (net zoals ik in PHP heb voorgesteld) een package manager gebruiken. In PHP heb je composer, maar in frontend (css, js) heb je npm. Deze zoekt de juiste libraries/dependencies bij elkaar en houdt rekening met de juiste versie. Ga je verder dan dat, kun je ook webpack gebruiken welke je libraries weer bundelt tot goede code. Webpack houdt ook rekening met code quality, en potentiële bugs door programmeer foutjes. Wil je dat allemaal niet, dat kan ook, maar dan blijf je zoeken naar een naald in een hooiberg. Mijn eerste suggestie zou dan ook zijn om de laatste versies te gebruiken van de libraries die compatible zijn met de laatste jQuery v2.2. Of iets "compatible" is kun je meestal op de github websites van de libraries vinden. Zo gebruik je bijvoorbeeld bootstrap 4 en jQuery 2. Ik kan je uit ervaring zeggen dat die 2 niet goed met elkaar werken. Bootstrap 4 vereist namelijk minimaal jQuery 3. Maar jQuery 3 werkt dan weer niet goed in Internet Explorer 8 (en dus ook nog bijv. windows xp bezoekers). En als je Internet Explorer 8 en ouder niet ondersteund moet je daarvoor wel iets inbouwen, zodat je die bezoekers een melding geeft. Zo zie ik ook dat je jquery.countdown gebruikt die werkt met jQuery 2.1, terwijl je jQuery 2.2 gebruikt. Ik zou eerst en vooral je libraries/dependencies controleren, en stuk voor stuk testen. Als je het goed wilt doen, en geen kopzorgen wilt omtrent versies, moet je NPM als package manager gebruiken. In het begin is NPM misschien wel wat lastig, maar als je het je eenmaal eigen hebt gemaakt is het een super handige tool voor frontend package management. Zeker in combinatie met webpack. -

jQuery Sortable opslaan in MYSQL database bij Gebruiker
leroy reageerde op kunoke's topic in Archief Website Hulp & Scripts
Als je het voorbeeld wat ik eerder doorstuurde bekijkt, dan staat in de javascript code dit: $("#widgets").sortable({ handle: ".panel-heading", cursor: "move", opacity: 0.5, stop : function(event, ui){ // ... code } }); In de stop functie maak je dan jouw $.ajax call naar je website. De nieuwe volgorde van id's kun je ophalen d.m.v. de andere code die ze daar in het voorbeeld hebben geplaatst. $("#widgets").sortable( 'toArray', { attribute : 'id' } ) De uitkomst daarvan kun je gebruiken als POST-data voor je AJAX call. Voor jou zou het dan bijv. zo eruit kunnen zien: $("#widgets").sortable({ handle: ".panel-heading", cursor: "move", opacity: 0.5, stop : function(event, ui){ var order = $("#widgets").sortable('toArray', { attribute : 'id' }); $.post("/dashboard/save", { sort: order }, { success: function(data){ // hier code wanneer de POST succesvol is } ); } }); Om de volgorde weer op te halen, moet je weer een nieuwe URL maken welke de volgorde terug geeft. Maar dat is ook aan jou om te maken in PHP. Voor de documentatie over de .sortable jQueryUI plugin: http://api.jqueryui.com/sortable/ -

jQuery Sortable opslaan in MYSQL database bij Gebruiker
leroy reageerde op kunoke's topic in Archief Website Hulp & Scripts
Hoi, Ik denk dat je zoiets bedoeld Als je naar de javascript kijkt, zie je een functie: "stop". Deze functie wordt altijd aangeroepen als iemand "klaar" is met slepen. Het resultaat (de volgorde van de panels) kun je dan opslaan via bijv. een `$.post("/dashboard/save")`. Wat je op die "/dashboard/save" url doet is dan aan jou. Daarin heb je de sessie tot je beschikking en dus de gebruiker. Gezien je met deze techniek al bezig bent zou ik ook eens kijken of je Slim Framework kunt gebruiken. Dit is een heel simpel PHP framework waarin je routes kunt maken, van alles met sessies doen, middleware technieken gebruiken, etc. Jouw methodiek waarin je geredirect wordt naar een login pagina als je niet bent ingelogd kun je bijv. doen met een middleware. Het is een heel makkelijk en meest simpele PHP Framework wat ik ken. -
Hier is in principe niets mis mee, alleen de werking van een checkbox is anders dan alle andere elementen. Wanneer een checkbox NIET is aangevinkt, zal deze niet in de $_POST of $_REQUEST data zitten. Is deze WEL aangevinkt, zal deze de waarde krijgen die je bij 'value' hebt aangegeven, of als je geen 'value' bij de checkbox hebt opgegeven zal hij de waarde 'on' krijgen. Bovendien moet je ook kijken wat voor database veld-type je hebt gebruikt voor de betreffende kolom. Is dat een varchar, boolean of tinyint, dan is de waarde die je moet opgeven erg anders. De onderstaande regel is dus eigenlijk niet compleet. $oke = mysqli_real_escape_string($link, $_REQUEST['oke']); Als je een varchar of tinyint hebt gebruikt (tinyint voor aan/uit is beter!), dan moet die regel zoiets worden: $oke = isset($_REQUEST['oke']) ? 1 : 0; $oke = mysqli_real_escape_string($link, $oke); De eerste regel is een one-liner voor een if-statement. In dit geval zal de waarde 1 zijn in de database als je de checkbox aanvinkt, en 0 als je hem uitgevinkt laat. Wil je daar wat anders, bijv: "YES" voor aangevinkt en "NO" voor uitgevinkt, dan moet het zoiets zijn: $oke = isset($_REQUEST['oke']) ? "YES" : "NO"; $oke = mysqli_real_escape_string($link, $oke); Wil je de value van de checkbox overnemen als deze is aangevinkt dan wordt het zoiets: $oke = isset($_REQUEST['oke']) ? $_REQUEST['oke'] : 0; $oke = mysqli_real_escape_string($link, $oke); PS: een one-liner if statement volgt deze structuur: $result = [statement] ? [result when statement = true] : [result when statement = false]; Je ziet ook dat je dan ook geen if() meer typt. Maar alleen wat er tussen de haakjes staat. Staan er 2 if-statements, dan zet je die nog wel rond haakjes zoals dit: $result = (isset($_REQUEST['oke']) && isset($_REQUEST['fale']) ? "yes" : "no";
-
Je moet je ook nog heel erg goed afvragen wat je gaat doen met beveiliging. Hoe ga je ervoor zorgen dat niemand anders dan jouw opdrachtgever items kan toevoegen. Je kunt niet zomaar een pagina geven zonder beveiliging, want dan heeft de hele wereld toegang. Ook al is die url een niet raadbare url, google heeft deze na een paar dagen al geïndexeerd. Ik zou eens kijken naar wordpress of drupal en ga eens op zoek naar een aantal plugins. Voor wordpress heb je bijv. een aantal plugins waarbij je custom post types kunt toevoegen, en dus zo je items kunt beheren.
-
Dat is vrijwel onmogelijk in jouw geval. De afbeeldingen hebben een vaste pixel breedte en hoogte, en de kolommen zijn zo ingesteld dat ze die helemaal volgen. Dit zou betekenen dat als iemand zijn browser schaalt, de afbeeldingen verkleinen en vergroten maar niet in de juiste ratio. En dat wanneer iemand bijv. een 16:10 i.p.v. 16:9 beeldscherm heeft hij een andere ratio nodig heeft. Het is misschien wel mogelijk met een hoop javascript die de verhouding berekend. Of je moet precieze percentages gaan gebruiken voor de breedte en hoogte.
-

website in verscheidene talen en website resposive maken
leroy reageerde op bastet's topic in Archief Website Hulp & Scripts
Ik zou eens kijken naar Wordpress, Drupal of Joomla als CMS Systeem. Daarin zijn vaak gratis of goedkope templates te vinden die vaak naar eigen smaak aan te passen zijn. Deze systemen maken het beheer van teksten erg makkelijk met een database, welke je bij je hostingpartij vaak gewoon kunt aanmaken. Mijn persoonlijke voorkeur gaat uit naar Wordpress i.v.m. ervaring. -
Ik denk dat je de foutmelding krijgt omdat de class TableRows al bestaat, en je geen 2 dezelfde class namen mag hebben in PHP. Ik heb even iets gemaakt wat je zou kunnen gebruiken. Dit is nog steeds jouw TableRows class, en ik heb er ook een ORM class aan toegevoegd. Vervolgens als je ergens een tabel wilt plaatsen hoef je alleen nog maar het volgende toe te voegen. <?php echo new TableRows(new RecursiveArrayIterator($orm->get("SELECT item FROM Krokus WHERE Oke = :status", array('status' => 0)))); ?> Zoals je kunt zien kun je (maar dat hoeft niet) de parameters waarop je wilt zoeken ook aangeven met een dubbele punt (:status). Vervolgens moet je die parameters ook opgeven met een array. Dit is o.a. een stuk veiliger wanneer de inhoud van de zoekopdracht (Oke = 0) ook door de gebruiker van de pagina aangepast kan worden. De titels van de tabel zijn ook de titels van de kolommen. Maar wil je een titel anders, dan kun je de SQL query aanpassen naar bijv. (let op dat bij een vraagtegen in de titel, er quotes omheen moeten) SELECT item AS Onderwerp, Oke AS "Klaar?" FROM Krokus WHERE Oke = 0 Dit is het scriptje wat je zou kunnen gebruiken. Ik heb dit getest, en het werkt naar behoren. <?php $servername = "localhost"; $username = "ff weg"; $password = "ffweg"; $dbname = "claesonl_ben"; $conn = new PDO("mysql:host=$servername;dbname=$dbname", $username, $password); $conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); class TableRows extends RecursiveIteratorIterator { private $first = true; function __construct($it) { $data = $it->getArrayCopy(); array_unshift($data, array_keys(current($data))); parent::__construct(new RecursiveArrayIterator($data), self::LEAVES_ONLY); } function beginIteration() { $this->first = true; echo "<table style='border: solid 1px black;'>"; } function endIteration() { echo "</table>"; } function current() { $tableRowType = $this->first ? "th" : "td"; return "<$tableRowType style='width: 150px; border: 1px solid black;'>" . parent::current(). "</$tableRowType>"; } function beginChildren() { echo "<tr>"; } function endChildren() { echo "</tr>" . "\n"; $this->first = false; } function __toString() { ob_start(); foreach($this as $k => $v){ echo $v; } return ob_get_clean(); } } class ORM { private $connection; function __construct(PDO $connection) { $this->connection = $connection; } public function get($query, array $params = []) { try{ $stmt = $this->connection->prepare($query); $stmt->execute($params); $stmt->setFetchMode(PDO::FETCH_ASSOC); return $stmt->fetchAll(); }catch(PDOException $e){ die("PDO Error: ". $e->getMessage()); } } } $orm = new ORM($conn); ?> <!DOCTYPE html> <html> <body> <h2>Alles</h2> <?php echo new TableRows(new RecursiveArrayIterator($orm->get('SELECT item FROM Krokus'))); ?> <h2>Oke === 0</h2> <?php echo new TableRows(new RecursiveArrayIterator($orm->get("SELECT item FROM Krokus WHERE Oke = 0"))); ?> </body> </html> PS: Als je dit bestand ergens in een ander bestand gaat includen of requiren, dan moet je alle PHP code vóór de regel: <!DOCTYPE html> in een apart bestand zetten (bijv. database.php) en in de pagina's waar je het wilt gebruiken het volgende typen. <?php require_once "database.php" ?> Als je require_once gebruikt i.p.v. require of include, dan zal dat bestand maar 1x worden ingeladen en krijg je geen error 500 omdat de classen TableRows en ORM al bestaan.
-
Ik heb inderdaad bootstrap gebruikt, dat is gewoon een heel goed CSS Framework om snel en volgens een internationaal geaccepteerde standaard een mooie webinterface te maken. In dit geval heb ik bootstrap 4 gebruikt, dit is een redelijk nieuwe versie en het kan zijn dat oude browsers hier niet meer overweg kunnen. Denk dan aan Internet Explorer 7 bijvoorbeeld. De code die ik je op heb gestuurd verdient geen schoonheidsprijs, maar als je dit op 1 pagina wil plaatsen, dan zul je geen problemen ondervinden. Laat maar een linkje achter, zodat ik eens kan kijken wat het geworden is!
-
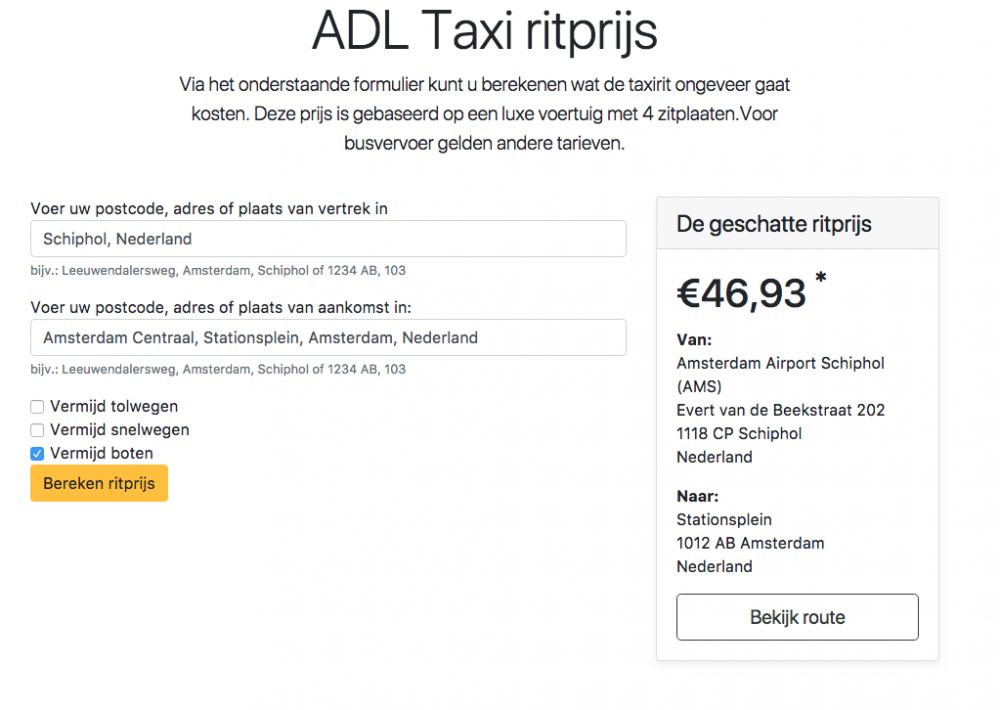
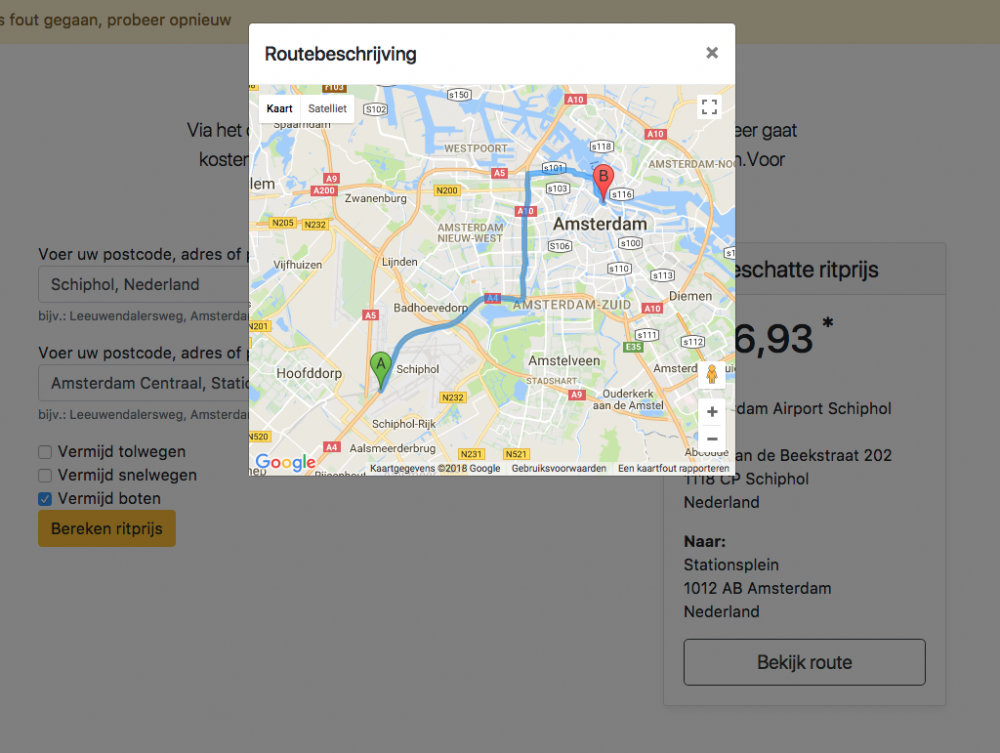
Ik heb een werkend dingetje gemaakt voor je, de code is wat veel en heb ik onderin toegevoegd als bijlage (app.html). Het werkt trouwens niet, zonder het te uploaden naar een FTP! Want ik heb wat code gebruikt dat niet werkt op je eigen computer. Je moet in de Google API Console een nieuwe API sleutel aanvragen, en een aantal services toegang geven, nl: Google Places API Web Service Google Maps Directions API Google Maps JavaScript API In de code vindt je bijna bovenaan dit terug: /** * SETTINGS */ var api_key = "[HIER_JOUW_SLEUTEL]"; // verander hier jouw prijsberekening function calculate_price(meters) { return (((meters/1000)-2)*2.2)+8; } Vervolgens voeg je de API sleutel toe in de code waar staat: [HIER_JOUW_SLEUTEL] Onder die regel code vindt je ook een regel code waar je je prijsberekening zelf kunt aanpassen. Ik heb hem nu redelijkerwijs gekopieerd van je vorige script. Maar het ziet er zo ongeveer uit. Ingevuld: Routebeschrijving geopend: app.html
-

recaptcha op formulier-pagina plaatsen?
leroy reageerde op derick2's topic in Archief Website Hulp & Scripts
Het groene slotje heeft niets te maken met (re)captcha. Even wat achtergrond informatie: Google wilt eigenlijk het internet compleet beveiligd hebben (dus met https://), om dat extra te supporten, laten ze sinds oktober 2017 op websites die onveilig zijn, het "niet veilig" labeltje zien Dit doet google niet zomaar op alle pagina's. Dit doen ze alleen op webpagina's waar formulieren op staan, formulieren zijn namelijk door de gebruiker ingevulde gegevens, en deze moeten beveiligd opgestuurd worden. Zeker gebruikersnamen en wachtwoorden. Een beveiligde website (groen slotje) heeft daarom dus een SSL certificaat, en kunnen mensen via https:// verbinding maken, zoals pc-helpforum dat heeft. Een SSL certificaat is niet gratis. Er zijn wel gratis diensten zoals letsencrypt die gratis SSL certificaten leveren, maar deze certificaten zijn maar een paar maanden geldig, en moeten dus elke paar maanden vernieuwd worden. Sommige web-providers leveren een automatische SSL dienst. De provider vraagt dan automatisch elke 2 a 3 maanden via let's encrypt een certificaat aan voor jouw website en past die dan toe. Let op! er zijn er niet veel die dit doen. Heb je WEL al een SSL certificaat, maar laat je website zien dat het "niet veilig" is, dan zou het kunnen zijn dat je formulier (of formulieren) niet via https:// worden verzonden. Dit kun je oplossen door dit WEL over SSL te verzenden. Wanneer je website verschillende bronnen gebruikt die over http:// worden geraadpleegd, kan google ook het "niet veilig" labeltje weergeven. Als je dus WEL al een SSL certificaat hebt, en google geeft toch aan dat je "niet veilig" bent, dan kun je in de console kijken waarom google chrome vindt dat de website "niet veilig" is. Op deze website kun je daar wat meer uitleg over vinden. -
Ik zou gewoon kijken om een (gratis) webshop pakket te gebruiken (met plugins voor paypal). Of een online dienst waarbij je een webshop kunt opzetten, zodat je geen rekening hoeft te houden met de webhosting. Een paar pakketten die je zelf kunt hosten zijn: Os Commerce Magento (erg uitgebreid) Weebly Sylius (is een nieuwe speler, voornamelijk ge-end op developers)
-

wettelijke vermelding cookies op website
leroy reageerde op smartconsultant's topic in Archief Website Hulp & Scripts
Dat hangt helemaal af met wat je op de website gebruikt aan tracking cookies. Google Analytics is o.a. een tracking cookie, maar bijv. ook hotjar, etc. Soms moet je ook je tracking cookies uitzetten totdat mensen de cookies accepteren, dan mogen ze toegevoegd worden. Cookies waarmee de performance en verbetering van de website wordt getest vallen voor zover ik weet buiten deze regeling. Wat de precieze tekst dus moet zijn is helemaal afhankelijk wat je met de website doet. Op internet zijn een heleboel tooltjes te vinden die een tekst kunnen maken, alleen het aan/uitschakelen van de cookies moet je vaak zelf doen. Ik gebruik hier google tagmanager voor, omdat deze op zogenaamde 'events' trackers kunnen activeren. Dus ook bijv. het accepteren van de cookies is zo'n 'event'. Ook hier zijn een heleboel verschillende oplossingen. -
 leroy reageerde op een bericht in een topic:
leeftijd automatisch aanpassen na verjaardag HTML
leroy reageerde op een bericht in een topic:
leeftijd automatisch aanpassen na verjaardag HTML
-
Als je website eenmaal bij google staat, dan kun je er ook nog voor zorgen dat jouw website hoger scoort dan anderen. Hier zijn een aantal tips voor: - Zorg voor een dynamische homepagina (bijv. je nieuwsberichten in een lijstje) - Zorg dat je de meta-data invult van zoveel mogelijk pagina's (keywords, meta-description, etc.) - Zorg dat je Unieke content levert, geen kopie van een andere pagina. (unieke content levert hogere scores op) - Zorg dat je urls logisch en netjes zijn (/nieuws/1235-website-niet-te-vinden-in-google is beter dan: /nieuws/12345 of ?p=nieuws&id=12345) - Zorg dat pagina's die niet geïndexeerd hoeven te worden ook niet geïndexeerd worden d.m.v. meta-robots - Zorg dat dubbele pagina's een verwijzing (canonical) naar elkaar hebben - ... En zo kan ik nog wel even door gaan. Heel veel van deze regels kun je ook vinden als je zoekt naar "SEO" (Search Engine Optimalization). Er zijn ook een heleboel SEO plugins voor Wordpress te vinden die veel van deze dingen voor jou afvangen in de admin.

OVER ONS
PC Helpforum helpt GRATIS computergebruikers sinds juli 2006. Ons team geeft via het forum professioneel antwoord op uw vragen en probeert uw pc problemen zo snel mogelijk op te lossen. Word lid vandaag, plaats je vraag online en het PC Helpforum-team helpt u graag verder!