-
Items
1.276 -
Registratiedatum
-
Laatst bezocht
Inhoudstype
Profielen
Forums
Store
Alles dat geplaatst werd door leroy
-
JQuery is een javascript bestand... dit moet je niet met windows openen... maar in je pagina laten "includeren". dit kan door het lijntje tekst te gebruiken wat ik je had gegeven. Op de site van JQuery staat nog meer uitgelegd hierover. Als je een .js (JavaScript) bestand opent in windows, en niet met een webdevelopmentprogramma. Dan krijg je inderdaad een foutmelding, maar dit komt omdat het geen programma is voor windows, maar voor te gebruiken in je website.
-
daar heb je inderdaad een punt... Acer is niet alleen met de batterijen bucht. Maar met bijna alle hardware dat erin zit. Hebben ze een quadcore CPU, dan stoppen ze die in een dualcore mobo, maar schakelen ze 2 core's uit... Videokaarten zijn meestal veel te slecht... en dan heb je echt geen prijsprestatie.
-
Ik zou geen Internet Explorer gebruiken, maar gewoon firefox (Hier te downloaden) Deze browser is stukken beter als de browsers van Internet Explorer. (Dit is een conclusie van een webdeveloper)
-
je zou ook het bestand wat je aan een programma wilt koppelen op de volgende manier oplossen: rechtermuisknop op het bestand. klik op eigenschappen. en verander het programma wat achter Openen Met: staat in het juiste programma door op Wijzigen te drukken. Ik hoop dat je verder bent geholpen.
-
Als het goed is heb je een CD meegekregen met de laptop... Hier kun je een selectie maken van drivers voor XP en drivers voor Vista. Probeer anders eens op de homepagina van het merk van de videokaart de nieuwste drivers te zoeken.
-
Waarschijnlijk is dan toch je batterij kapot... of zit er een los contactje. Een laptop kan wel gewoon zonder batterij werken en weergeven dat hij aan het opladen is... Maar omdat de laptop direct uitvalt na het uittrekken van de stekker. betekend het toch dat de batterij kapot is.
-
je kunt het programma allwebmenus pro downloaden en gebruiken. maar je kunt het ook zelf schrijven met JQuery Je moet dan eerst de "bibliotheek" van JQuery downloaden (jQuery: The Write Less, Do More, JavaScript Library) je moet dan het gedownloade bestandje importeren in je pagina waar het menu in moet komen met javascript zo: <html> <head> <script language="javascript" type="text/javascript" href="bron-van-bibliotheek.js"></script> </head> <body> </body> </html> Dan moet je tussen je head tags een stukje javascript gaan programmeren, uitleg ervan hoe je dat moet doen kun je op de JQuery site vinden. Ik geef 1 voorbeeldje: <html> <head> <script language="javascript" type="text/javascript" href="bron-van-bibliotheek.js"></script> <script language="javascript" type="text/javascript"> $(document).ready(function() { $("idinhoudDIVtag").hide(); $("#idDIVtag").click(function() { $("#idinhoudDIVtag").slideToggle("fast"); }); }); </script> </head> <body> <div id="idDIVtag">Hoofditem</div> <div id="idinhoudDIVtag" class="subitem">Subitem</div> </body> </html> Als je dit importeerd in een html bestandje, en je zou op de tekst 'Hoofditem' drukken. Dan moet ONDER deze tekst 'Hoofditem' de tekst komen te staan: 'Subitem' Op deze manier kun je dus je eigen menu's maken. MAAR! zou je deze stap constant herhalen, dan zou je wanneer je op een ander hoofditem drukt de oude hoofditem niet sluiten, hiervoor moet je nog een stukje code invoegen. Dan krijg je dit: (alleen het scriptje!) <script language="javascript" type="text/javascript"> $(document).ready(function() { $("idinhoudDIVtag").hide(); $("#idDIVtag").click(function() { $(".subitem:visible").slideUp("fast"); $("#idinhoudDIVtag").slideToggle("fast"); }); }); </script> Op deze manier sluit hij de andere subitem en opent hij tegelijkertijd de volgende. Je kunt dit nog zo instellen dat hij eerst de geopende subitem moet sluiten, en daarna pas de geklikte moet openen. Dan krijg je dit: <script language="javascript" type="text/javascript"> $(document).ready(function() { $("idinhoudDIVtag").hide(); $("#idDIVtag").click(function() { $(".subitem:visible").slideUp("fast" function() { $("#idinhoudDIVtag").slideToggle("fast"); }); }); }); </script> Ik hoop dat het je lukt, anders moet je de website van JQeury maar even een beetje doorlezen, en voorbeelden bekijken. Dan zal het je waarschijnlijk wel lukken. Groeten, Leroy
-
Ik merk trouwens nu op dat je afbeelding van de locatie een link heeft die met een margin van 160px van links werkt.. Verander dit eens in een padding van 160px. dan krijg je niet dat je linkje helemaal vanaf die lijn weergegeven wordt. (dit kun je controleren door even in de firefox 3 browser de afbeelding te proberen te verslepen. Je ziet dan rode stippeltjes die helemaal tot aan de lijn lopen die het menu van de site afscheid). De tekst onderin (designed by:) ook even ietsje groter maken, dit is in firefox bijna niet te lezen) Gebruik in plaats van 8px 10pixels ofzo, dit is ook nog goed te lezen. Mooier is je openingsuren in een tabel te zetten. zodat het netjes gerangschikt staat. Misschien zou je (als daar vraag voor is) "broodkruimels" kunnen gebruiken. Dit is voor dieper gelegen pagina's heel handig. bijvoorbeeld als je een linkje in een linkje in een pagina hebt. kun je dit bovenin laten weergeven: Hoofdmenu -> Link 1 -> Link 2 (zodat ze snel kunnen navigeren zonder de 'vorige' knop te gebruiken). Voor de rest gebruik ik bijna geen id's voor in mijn stylesheet, maar classes, zo heb je maar 1 keer iets te programmeren. En kun je dat later weer terug gebruiken. zo hoef je dus voor elke taal maar 1 stylesheet te gebruiken. Classes zijn voor alles toegankelijk Id's zijn maar voor 1 ding toegankelijk. Voor de rest is hij netjes in elkaar gezet, en ALS ik nog iets heb om op of aan te merken, zal ik het zeker vertellen.
-
netjes!. Google maps nog even importeren.. En er zit toch nog een foutje in: zodra je op de homepagina zit, geeft hij het linkje van assortiment als index.html# zodra je op de openingsuren pagina zit, ,geeft hij het linkje van assortiment als uren.html# (hij pakt dus de link van op welke pagina je zit, en deze zet hij daarin). Voor de rest is het om spam tegen te gaan niet verstandig om in de contactpagina de functie mailto: te gebruiken! Dit wordt door google uitgelezen en wordt spam naar toe gestuurd. (zodra een spammer dit te weten komt). Het beste is een formuliertje toevoegen met onderwerp en bericht en desnoods de naam van de verzender en emailadres. En dit met een externe PHP pagina te laten verzenden. (of via formmail.pl) en even een 404 pagina importeren in plaats van de standaard 404 pagina (die engelse)... Dit maakt het ook al mooier voor gebruik!.. (dit kan met .htacces bestanden, ff googlën en je hebt het). Ik hoop dat je zo weer een beetje verder kan
-
dat doe ik met een database... mijn pagina's zitten allemaal in een database... ik gebruik dan de SQL waarde: SELECT * FROM tabel WHERE inhoud LIKE "%waarde%" tabel spreekt voor zich (in welke tabel hij moet zoeken) WHERE inhoud = in welke kolom hij moet zoeken in de tabel %waarde% = naar welke waarde hij moet zoeken (de %-tekens worden gebruikt wanneer er tekst voor of achter het woord staat, anders gaat hij naar inhouden zoeken die alleen de waarde hebben) Om dit te gebruiken heb je zoiezo verstand van PHP, HTML en MySQL nodig.
-
update: De website wordt aangepast naar een complete nieuwe interface. De kleuren blijven wel hetzelfde, Er komt een logo bovenin dat aangepast kan worden. de vorm van inhoud blijft ongeveer hetzelfde. En we hebben nog steeds geen naam
-
dit is inderdaad wat ik nodig had.... maar zoals ik al dacht kan ik hier geen fout in vinden dat er een driver wel of niet goed geïnstalleerd is. Ik zou het toch eerst even met een los scherm proberen. Lukt dat niet, dan denk ik echt dat het aan je videokaart ligt... het opnieuw installeren van de drivers ervan zou heel misschien moeten werken...
-
ik weet dat er een aantal fouten inzitten... maar een doctype hoef je niet te hebben... En ID's mogen gewoon meerdere woorden hebben.. Alles is namelijk Database-based gemaakt... dan zou ik in een database om een pagina te mogen openen al minimaal 5 waardes moeten laten aanmaken om hem te kunnen openen... ik gebruik gewoon de waardes van de titel van een pagina en daar zet ik nog wat achter zodat hij het kan onderscheiden van elkaar. Voor de rest ben ik wat types vergeten... Deze dingen zijn om je pagina XHTML te maken.. en niet gewoon HTML... er zijn weinig mensen die nog op oudere browsers werken waar het mogelijk fout kan gaan... hij is getest vanaf internet explorer 5 tot 7 (dit zijn de meest voorkomende) en op mozilla firefox 3. En een paar foutjes in de website kan geen kwaad... deze website (pc-helpforum.be) zal ook zeker fouten hebben met de id bepaling... maar als hij in alle browsers gewoon goed wordt weergegeven moet er geen probleem zijn lijkt me ik zal nog wel de foutjes van de style="" en de id="" eruit halen. heel misschien een doctype erin zetten. en de CSS veranderen.. maar dat is waarschijnlijk voor later... eerst maar zorgen dat de website in productie genomen kan worden... en er een naam voor is verzonnen. Want we hebben nog steeds GEEN naam voor de website. HELP ONS
-
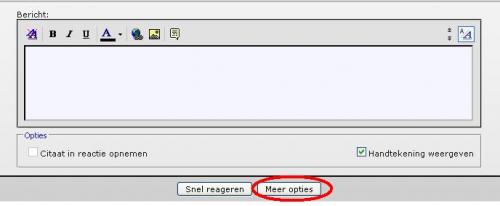
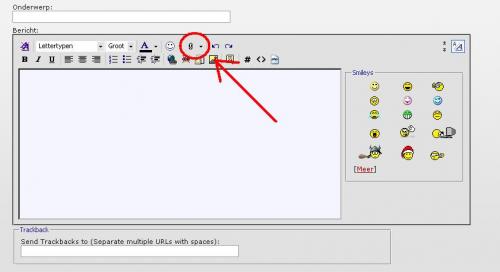
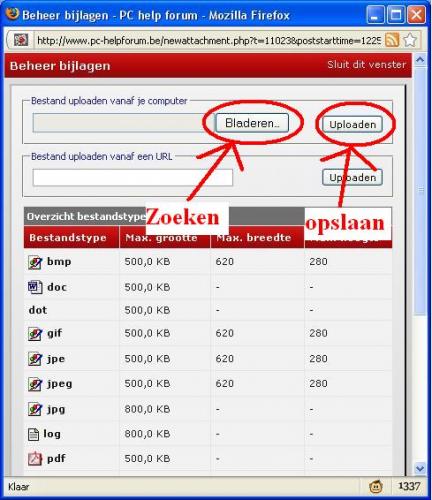
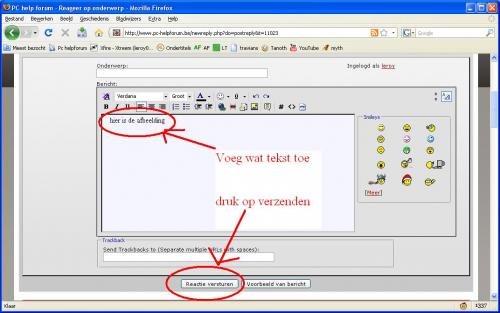
uploaden daarmee bedoel ik het verplaatsen van een afbeelding van op jouw computer naar de "computer" (server) van Pc-helpforum dit kun je doen door onderin bij dit topic op de knop "meer opties" te drukken. (onder het tekstvak). Er opent een nieuw scherm, daar heb je veel meer mogelijkheden die je kan toepassen op jouw bericht, zoals een plaatje toevoegen e.d. druk nu aan de bovenkant van het tekstvak op het paperclipje. en er opent een venster. hierin selecteer je het bestand (in jouw geval de afbeelding) en druk je op de knop: "Uploaden". jouw afbeelding wordt nu geupload naar de server van Pc-helpforum. Voeg nog even een stukje tekst toe zoals: hier zijn de afbeeldingen (in het tekstvak) en druk gewoon op reactie versturen. En klaar ben je... je afbeelding wordt nu weergegeven bij jouw bericht. hier nog de stappen in afbeelding formaat: Stap 1: [ATTACH]1221[/ATTACH] Stap 2: [ATTACH]1222[/ATTACH] Stap 3: [ATTACH]1223[/ATTACH] Stap 4: [ATTACH]1224[/ATTACH]
-
En het moet een combinatie zijn van webedevelopment en migratie/reparatie van systemen.
-
heb je het al eens met een ander beeldscherm geprobeerd? Ander moet je eens een screenshot maken van je hardware apparaatbeheer Hier kun je inkomen door het volgende te doen: Druk het windows-teken op je toetsenbord samen met de pause/break toets in. (windows-teken is het vlaggetje naast de ctrl toets en de alt toets). Ga nu naar het tabblad hardware, en druk op de knop apparaat beheer. Maak nu een screenshot d.m.v. de ctrl toets ingedrukt te houden en druk dan op de knop (op je toetsenbord) "Prnt Scrn". Open het programma Paint. (dit staat onder: Start --> Alle programma's --> bureauaccesoires) klik nu bovenin op Bewerken en dan op Plakken... sla dit op als een .jpg file en upload het naar de server (dit kan gewoon hier op PcH) door de grote inputbox. (dit kan als je via snel reageren iets wilt plaatsen op "Meer opties" te drukken. nu kun je een afbeelding uploaden naar de server, door ergens op de balk het knopje upload een afbeelding te kiezen). Mocht je problemen hebben met het uploaden wil ik er wel even een snelle handleiding met plaatjes voor maken, maar ik denk dat het niet zo een probleem moet zijn hoop ik. Even voor de duidelijkheid: Staan er in het lijstje van apparaat beheer GEEN onbekende apparaten of apparaten met een geel vraagteken. dan zou het niet moeten komen omdat je geen drivers hebt geinstalleerd. Maar laat even een afbeelding achter... dan kunnen we even constateren waar het probleem ligt.
-
dit komt waarschijnlijk omdat hij niet goed is overschreven je moet dan even compleet office deinstalleren. daarna moet je die office die je hebt gekocht eens opnieuw proberen installeren... dan zou het weer goed moeten zijn... het verwijderen van office kan door naar: Start --> configuratie scherm --> zorg dat hij NIET op klassieke weergave staat en druk onder het kopje Programma's en klik op programma's verwijderen selecteer daar office en druk op verwijderen.
-
als je in je stylesheet bij iets wat hij wel in internet explorer goed doet maar niet in firefox.. of andersom dan zet je er gewoon !important achter... zo MOET hij die code uitvoeren... en 99 van de 100 keer doet hij het gewoon goed. Of je zorgt gewoon dat je tabellen goed zijn ingedeeld.. en je DIV's
-
Ik zorg gewoon dat mijn website's voor FF en IE goed werken zolang je maar zorgt dat je voor tekst DIV-tags gebruikt... dan gaat alles in IE en FF gewoon aardig goed.. en gebruik altijd classes (stylesheets) dit is handig en zo terug te vinden. Groeten
-
is goed hoor ... het komt wel goed.. we komen wel op de oplossing
-
dat is echt heel erg vreemd... maar laten we hopen dat het nu is opgelost... als het niet is opgelost zou ik toch eerst even een losse monitor eraan hangen.. is het dan nog zo.. dan kun je garanderen dat het aan je videokaart ligt. of ergens in je pc in ieder geval.
-
in het menutje Automatische configuratie moet iets staan waarbij je het kanaal kan kiezen (AVG of DVI).. die moet je op de juiste zetten. die plaatjes die ik liet zien.. daar moet je even kijken welk stekkertje jij gebruikt. Dan hoeft hij niet meer te controleren of er op één van de 2 kanalen een connectie op zit. anders even resetten. eens kijken of dat dat helpt. (gewoon op dat knopje reset drukken)
-
nee aan de aansluiting moet je ook niets veranderen... maar IN het beeldscherm zelf. Je moet in de setup van je beeldscherm het zo instellen dat hij op de poort waar het signaal op staat (VGA of DVI) als standaard aansluiting moet pakken... zo kan je de snelheid ook verminderen...
-

Internet Explorer versus Firefox
leroy reageerde op mani88's topic in Archief Website Hulp & Scripts
nee zelf gebruik je wel de standaarden voor internet explorer.. maar dat zijn niet de ECHTE standaarden.. (is beetje moeilijk uit te leggen). Gebruik je trouwens firefox 2? of firefox 3? want ik zie tussen internet explorer 6 en firefox 3 geen verschil. Bij internet explorer zie ik wel dat de bovenbalk die over de gehele breedte staat ineens de tekst erin verdwijnt. Als je aanpassingen doet in je broncode (dus zelf code schrijven) dan zou je misschien de fouten eruit kunnen halen. (ikzelf doe dit ook dagelijks). Probeer deze site: Welkom op onze website. - R&G Computers maar eens uit met internet explorer en firefox.. het probleem ligt meestal wel in de CSS (stylesheet) of in de codering van je DIV-tags of tabellen... -
het is mogelijk dat je scherm moet zoeken naar connectie op de DVI of VGA poort. Dit zou je in de instellingen van je scherm eens op één standaard poort moeten zetten. als je je scherm aan zet kun je op een van de knoppen drukken op je scherm waar menu bij staat.. dan kom je in een menutje en daar kun je iets in de richting selecteren van source. Selecteer dan de juiste poort (DVI of AVG) en als dit de juiste is, dan is het al mogelijk dat hij veel sneller opstart.. omdat hij niet meer "luistert" op allebei de poorten, maar nu nog maar op 1 poort. zorg wel dat je de goeie poort selecteerd (de plaatjes konden niet kleiner) dit is VGA: en dit is DVI: een VGA - DVI of andersom ziet er zo uit:

OVER ONS
PC Helpforum helpt GRATIS computergebruikers sinds juli 2006. Ons team geeft via het forum professioneel antwoord op uw vragen en probeert uw pc problemen zo snel mogelijk op te lossen. Word lid vandaag, plaats je vraag online en het PC Helpforum-team helpt u graag verder!